为什么一致性在UI设计中很重要,我们平常挂嘴边的一致性原则到底是什么?一致性原则如何影响用户行为?价值在哪里?
本篇文章将探讨我们在处理界面的时候,如何遵循一致性原则,该如何去做?
一致性原则的优势
我们遵循一致性的原则目的是为了减少用户认知负荷,用户能够轻易上手使用产品,熟悉的导航路径,熟悉的设计模式。
我们知道,我们的用户是忙碌的,没有耐心,他们不愿意花更多时间来学习使用你的产品。所以我们在做设计时候,就尽量多遵循常用的UI Patterns,它是什么?是一种常用可用性问题的一种通用解决方案。
但是如果一味遵循常有的Design Patterns,会导致我们界面看起来无创新,那么该什么时候突破这种界限,下面我会简单举例说明。
影响它的关键要素
颜色、间距、字体大小、图标一致性、规则一致性、交互操作等,我们在做界面设计时,如何科学把控这些?
这里就要告诉大家一个常用的设计法则“重复”“节奏”“韵律”,学过平面设计的同学应该知道,这几个点吧,在平面设计中运用比较多的种设计方法。
举一个例子,重复如何运用在UI设计中?

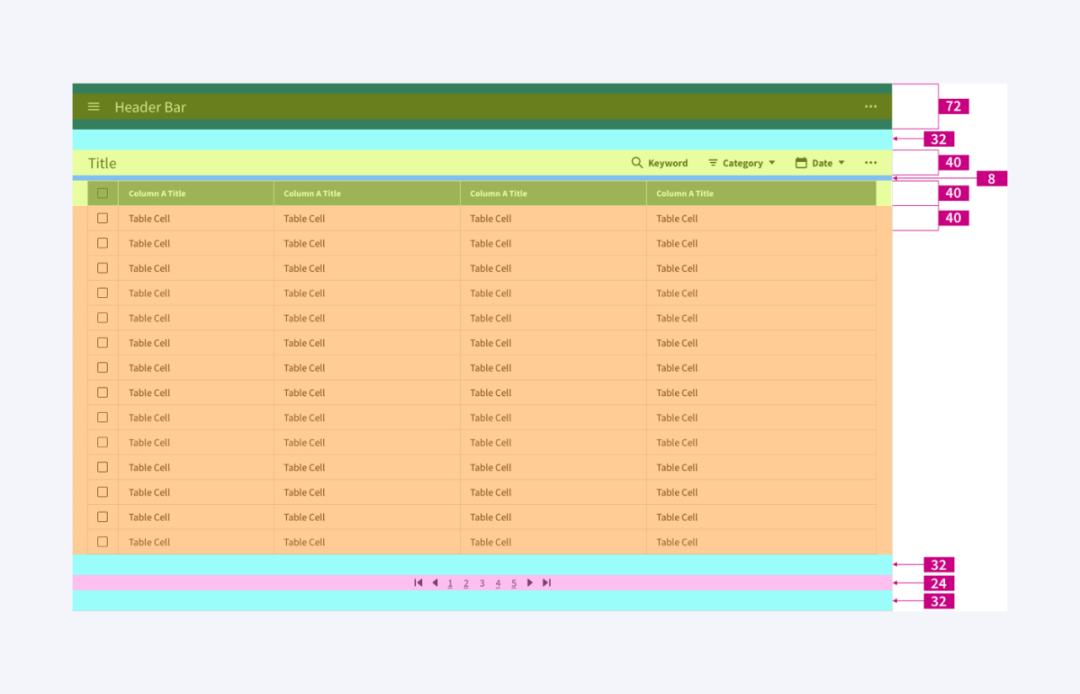
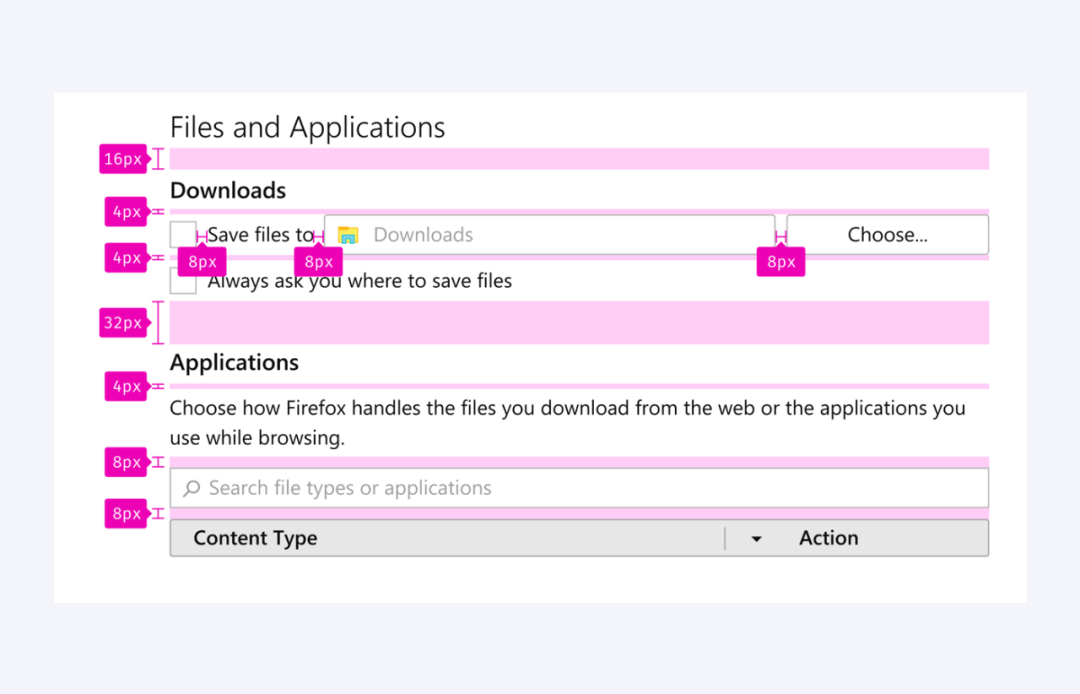
重复间距
上两图中,我们看可以看出里面设计采用的间距都是基于8的倍数,并重复运用。有节奏、有韵律的重复使用这些间距,可以产生节奏美。
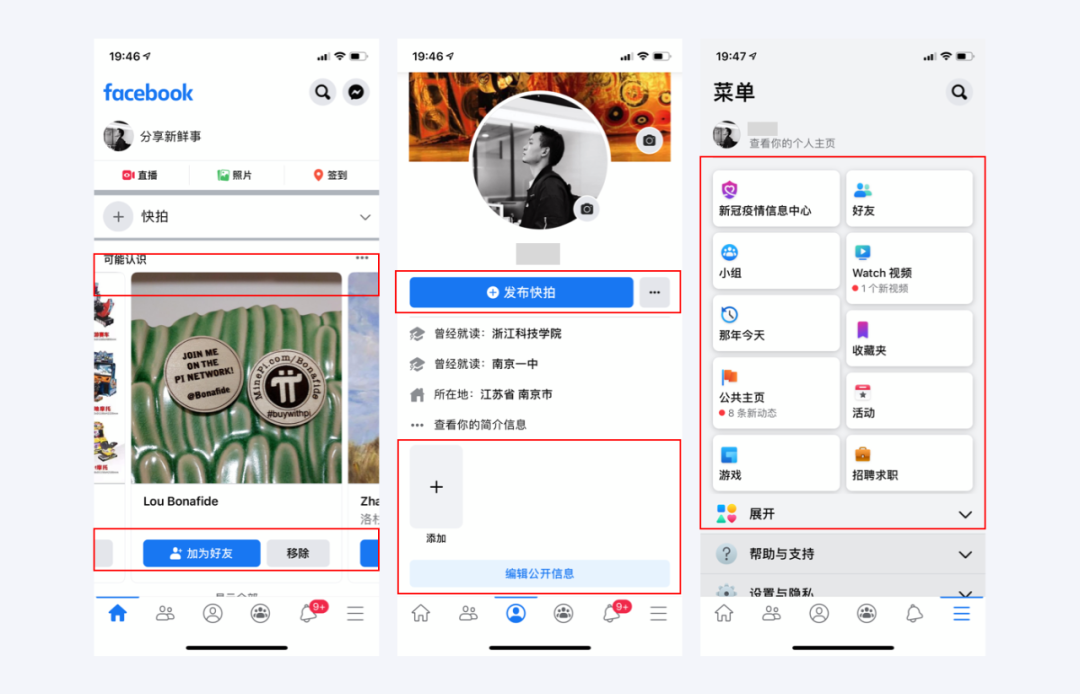
重复控件
上图facebook截图,按钮表象层圆角基因一致。如果有大小差异,它们使用参数化原则去定义圆角,大一点的控件圆角大一些,反之亦然。

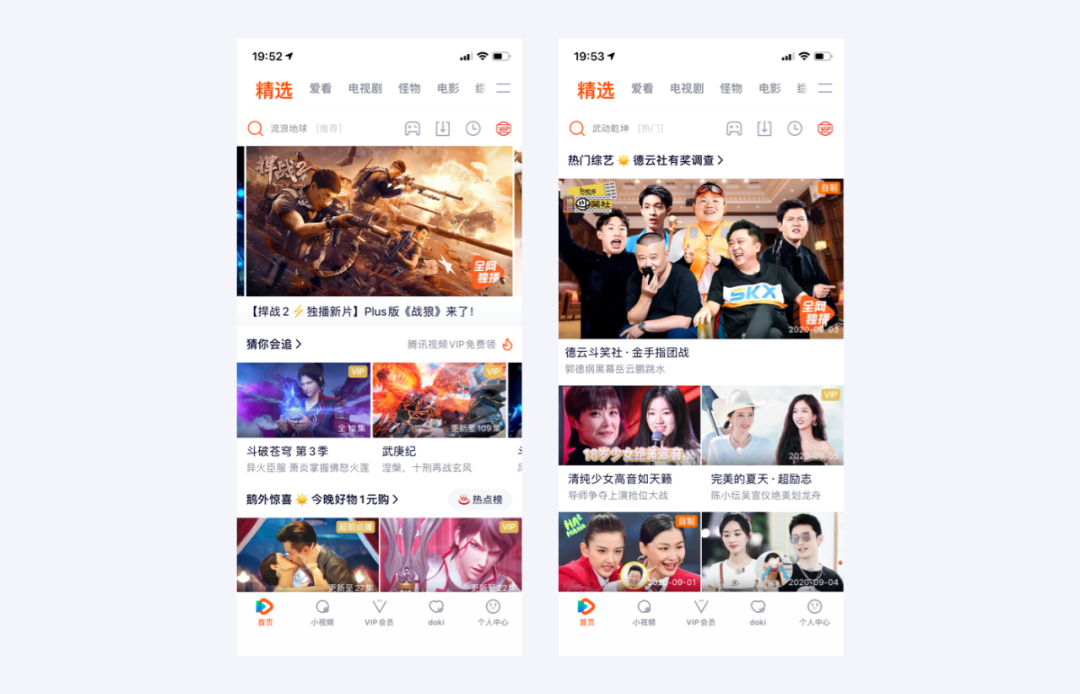
布局规则
上图是腾讯视频界面截图,我们可以看到他们在布局上制定了一些规则。
比如栏目与栏目之间才有重复使用相同布局,2x3(指单个栏目摆放视频数量),然后接着下面栏目就是1x1,下面又接着2x3,后面栏目将1X1和2X3集合起来,然后重复使用。
一致性原则影响着用户行为
如导航模式;一级导航,二级导航,如果采用常用设计模式,用户基本可以很轻松的找到自己想要的内容。
再来说下颜色如何影响用户行为:比如系统里面定义蓝色是可点击的颜色,那么我们在做设计是时候就要注意,哪些可点击,颜色使用是否合理,同类颜色,表达相同的含义,就不能用在其他意义的元素上。
大原则:相同含义的元素在不同的地方执行相同的操作时候,反馈机制需要一致。
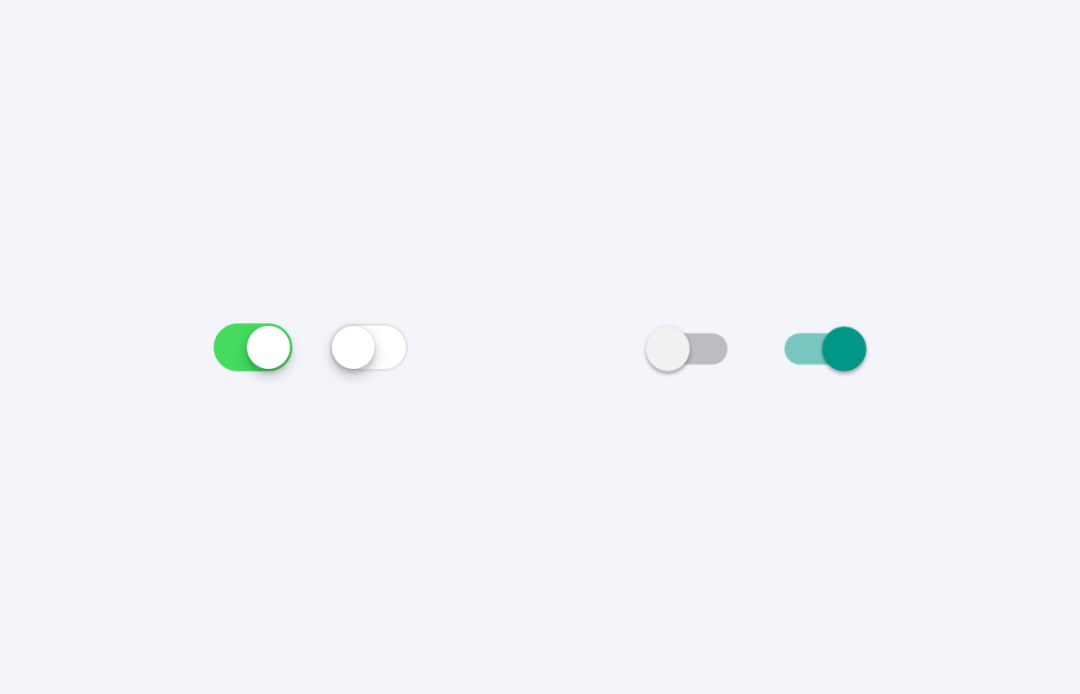
上图左边是ios的开关,右边是materials design 材质设计系统的开关,这两种开关大同小异,它符合用户心理表真,我们日常生活中家里灯开关不就和这个类似吗?所以在我们设计这些就可以尽量遵循用户的心里表真,保持内部外部一致性。
再比如在ios系统里面在对应列表上左滑动是可以对该列表操作的,那么在安卓里面的列表设计就需要慎用左滑操作。